Met het doel om meer te weten te komen over de eisen vanuit de doelgroep heb ik onderzoek gedaan naar wat de doelgroep precies wilt zien bij het opleveren van het concept en welke eisen ze hierbij opstellen. Daarnaast wilde ik onderzoeken welke look en feel het beste aan sluit bij kinderen van 12 – 14 die een autistische beperking hebben. Ook is het belangrijk dat ik onderzoek doe naar wat een game precies inhoudt, wat het beste aansluit bij mijn concept en hoe ik deze zo interessant mogelijk maak. Ik kan mijn concept het beste onderbouwen door andere apps voor kinderen met autisme met elkaar te vergelijken, en de sterke punten van deze apps toe te passen binnen mijn concept. Ik heb hierbij onder andere gebruik van verschillende websites. Het resultaat van dit onderzoek is dat ik een betere kijk heb op wat de kinderen willen zien binnen het concept, welke behoeften ze precies hebben etc.
De onderzoeksvragen waren als volgt:
4a. Welke behoeften heeft de doelgroep bij het eindproduct? Welke eisen zijn hierbij van toepassing.
4b. Welke look en feel sluit het beste aan op de wensen van de doelgroep?
4c. Welke design patterns zijn relevant bij het ontwerpen van een quiz/game?
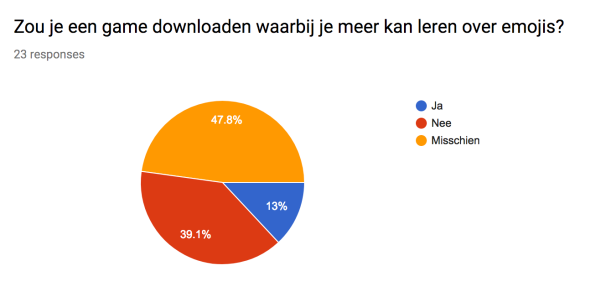
4d. Op welke manier kan een game / quiz de keuze bij het kiezen van emojis bewuster laten verlopen?
4a. Welke behoeften heeft de doelgroep bij het eindproduct?
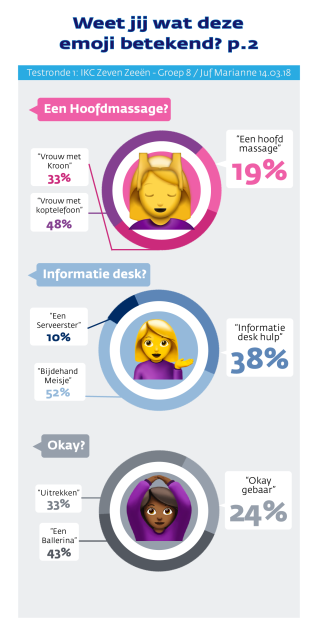
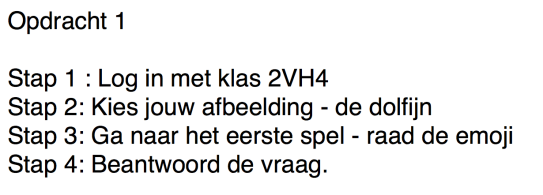
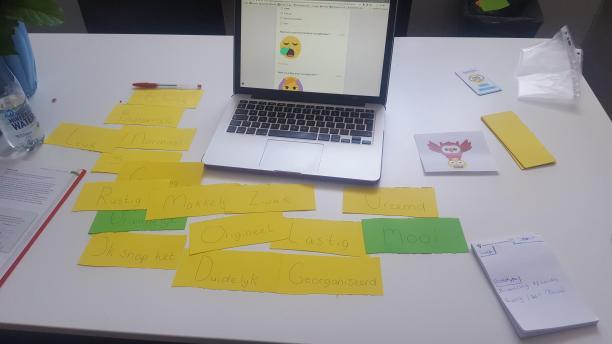
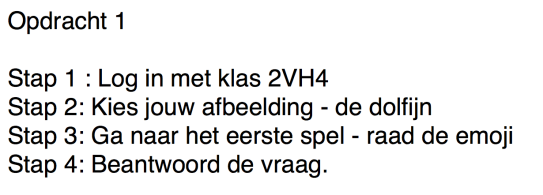
Tijdens de testfase heb ik aan de doelgroep gevraagd wat ze belangrijk vonden aan een leuke game. Ik wilde er achter komen wat ze graag willen zien en wat ze motiveert om een game te blijven spelen. Tijdens de tests heb ik de kinderen doormiddel van post-its duidelijk laten omschrijven wat ze van het concept vinden. In de eerste testronde heb ik de kinderen de volgende opdracht gegeven.

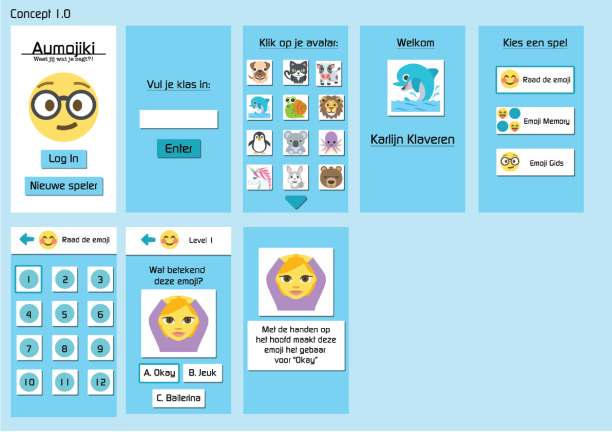
In dit protoype heb ik een inlogscherm gemaakt, en de mogelijkheid om de eerste vraag binnen de emoji quiz te beantwoorden. Hierbij wilde ik feedback op de vormgeving, de woordkeuze en de stappen die uitgevoerd moeten worden om bij de eerste vraag te komen.
Tijdens de eerste test heb ik de volgende feedback ontvangen:

- Het is niet duidelijk wat de betekenis is en waarom het deze betekenis heeft gekregen.
- De afbeeldingen voor het kiezen van je profiel zijn een beetje kinderlijk.
- Het logo van de uil met de emoji lijkt nu of hij de emoji aanvalt of wilt opeten.
- De achtergrondkleur (blauw) is rustig wat erg fijn is. Het ziet er erg mooi uit
- Het concept is erg origineel er zijn geen spelletjes zoals deze op de markt
- De game is handig als je sommige emojis niet zo goed begrijpt.
Link naar prototype nummer 1:
//invis.io/WJIO08U7XRQ
Na de eerste testronde heb ik gekeken naar de ontvangen feedback en heb hierbij wat aanpassingen gedaan in de vormgeving van mijn prototype. Ik heb onder andere een voorbeeld toegevoegd van de emoji gids. In de emoji gids kunnen kinderen alle emojis met hun betekenis bekijken. Op deze manier kunnen ze bijv. die emoji die ze op dat moment nodig hebben opzoeken om er achter te komen of deze past bij de boodschap die ze willen versturen.
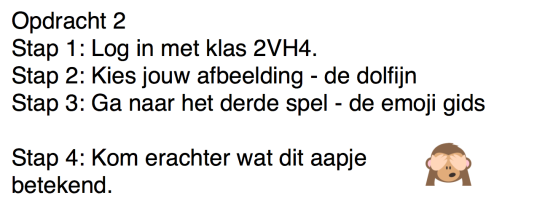
Hierbij heb ik de kinderen een tweede opdracht gegeven, deze was als volgt:

Tijdens de tweede testfase heb ik de volgende feedback ontvangen op de vormgeving en duidelijkheid van de uitleg over de betekenis van emojis binnen de emojigids:

- De app ziet er rustig en overzichtelijk uit en is goed georganiseerd
- De beschrijving van wat de emojis betekenen is duidelijk
- De vragen over de betekenis van de emoji zijn lastig, maar de uitleg is duidelijk.
De link naar dit prototype kun je via de volgende link bekijken: //invis.io/SDIO0B4KVUN
4b. Welke eisen zijn hierbij van toepassing. Welke look en feel sluit het beste aan op de wensen van de doelgroep?
Voor het creeëren van mijn app ben ik in gesprek gegaan met docent Hakan Akkas. In dit gesprek wilde ik er achter komen wat docenten belangrijk vinden. Aan de hand van de deskresearch die ik van te voren gedaan hebt met combinatie van het gesprek met Hakan Akkas heb ik de volgende requirements list opgesteld.
Requirements list vanuit de opdrachtgever:
Must Have
- Duidelijke omschrijving van wat emojis precies betekenen
- Simpele zinnen (taalgebruik) hou rekening met niveau van kinderen
- Rustig / Overzichtelijk Design
- App in het Nederlands
Should Have
- Overzicht van alle emojis (kinderen kunnen op hun eigen tijd inzien wat welke emoji precies betekend)
- Reminders om verder te gaan met de game
- Beloningen voor de kinderen (trigger om verder te gaan)
Could Have
- Terugkoppeling naar mentor lessen
- Scoreboard binnen de app
- Inlogscherm voor docenten zodat ze inzicht hebben op de progressie van de kinderen.
Naast de gesprekken met Hakan heb ik ook een conclusie kunnen trekken uit de gesprekken met de kinderen en de testen die ik samen met de kinderen heb uitgevoerd. Zie de requirementlist vanuit de kinderen hieronder:
Requirements list vanuit de doelgroep:
Must Have
- Duidelijke omschrijving van wat emojis precies betekenen (eventueel met video’s als toelichting)
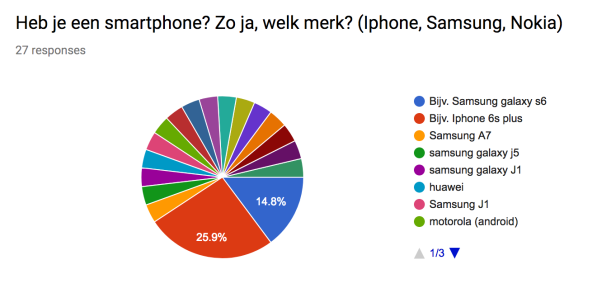
- Afbeeldingen van de emojis ook laten zien, hoe deze er op IOS en Android devices uitzien.
- App in het Nederlands / optie voor Engels
Should Have
- Rustige uitstraling.
- Reminders om verder te gaan met de game
- Beloningen zoals mini-games of gifs
- Uitdagende levels (zodat we blijven spelen)
Could Have
- Scoreboard binnen de app met een leaderboard wie bovenaan staat
- Meerdere opties qua kleuren voor de vormgeving van de app (voor de kinderen die niet zo van blauw houden)
- Mini-games met vrijgespeelde emojis als hoofdrol.
Na het opstellen van de requirement lists heb ik ervoor gekozen om de volgende veranderingen door te voeren binnen het concept van mijn quiz.
Ik heb ervoor gekozen om beloningen toe te voegen aan mijn app, nadat de kinderen 5 vragen correct beantwoordt hebben ontvangen zij een badge. Op deze manier worden kinderen overgehaald om de game te blijven spelen omdat ze badges willen verzamelen. Daarnaast zorg ik ervoor dat kinderen reminders krijgen om verder te gaan binnen de game.
4b. Welke look en feel sluit het beste aan op de wensen van de doelgroep?
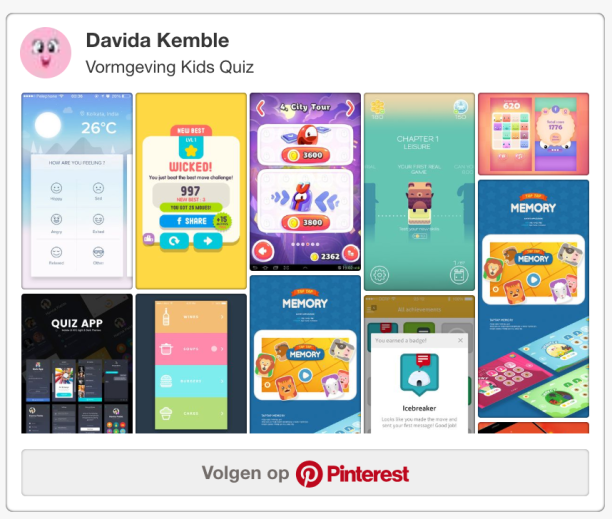
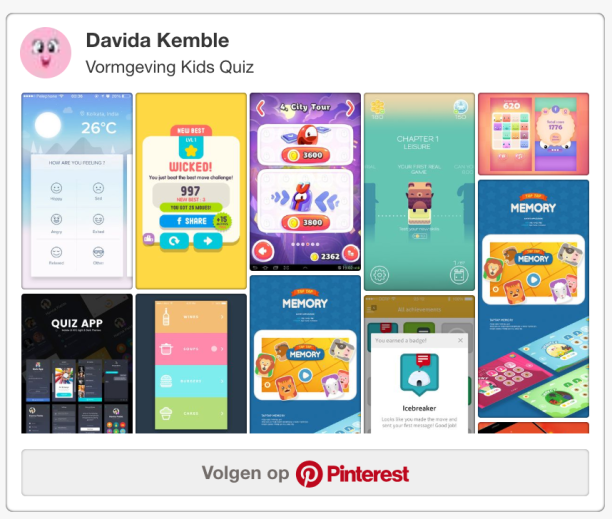
Om de look en feel van de app te bepalen heb ik als eerste inspiratie verzamelt op Pinterest. Daarnaast heb ik soortgelijke apps met elkaar vergeleken om er achter te komen hoe mijn concurrentie ervoor staat op de markt en om er achter te komen welke design patterns er van toepassing zijn bij mobiele games voor kinderen. Ik heb geprobeerd om deze design patterns toe te passen binnen mijn game. De belangrijkste patterns heb ik hieronder verzameld.

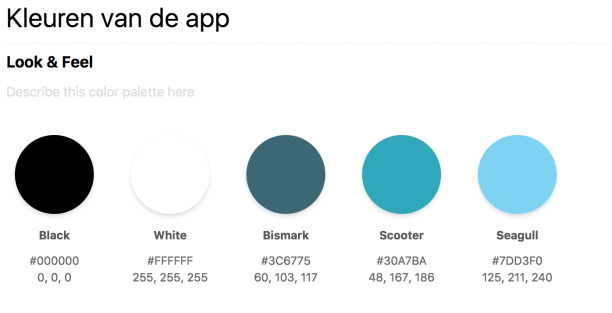
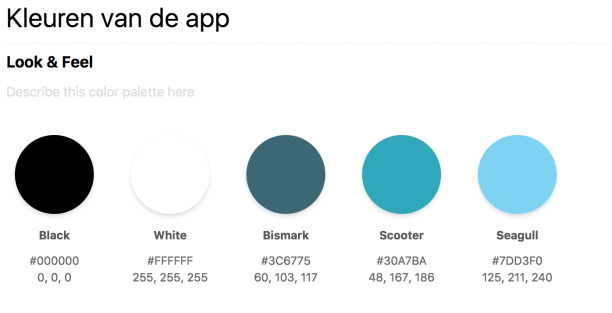
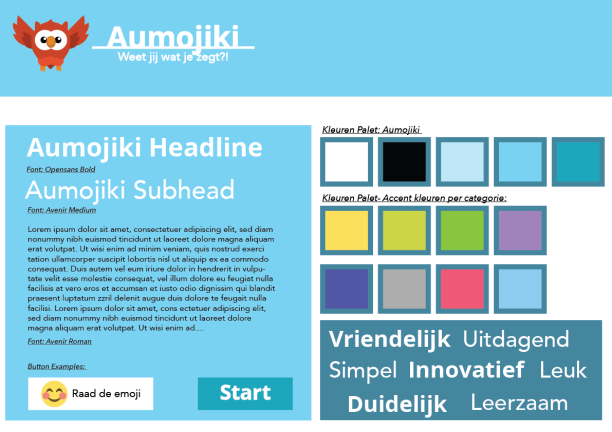
Met behulp van mijn persona en de requirements list vanuit zowel de opdrachtgever als doelgroep heb ik een goed beeld gekregen van wat beide partijen graag in de app willen zien. Steekwoorden die zijn terug gekomen zijn onder andere: rust, duidelijkheid, uitdagend. Daarom heb ik gekozen voor het volgende kleurenpalet.

Ik vond het belangrijk om een rustige uitstraling te geven aan de game. Volgens beeldbalie.nl zorgt de juiste kleur voor sfeer en kan dit een bepaald effect hebben op de gebruiker. Over het algemeen wordt de kleur blauw geassocieerd met rust en vrede. Daarnaast koppelen mensen deze kleur vaak aan de lucht en met de zee. Mensen zijn er van overtuigd dat het werken in een blauwe kamer de personen productiever maken en doordat vele mensen de kleur ook associeren met integriteit en oprechtheid wordt blauw vaak gebruikt bij logo’s van zakelijke bedrijven.

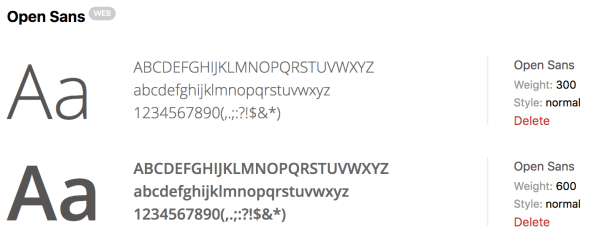
Binnen in mijn game heb ik gekozen voor de volgende lettertypes: Open Sans en Avenir.
Open Sans is een schreefloos lettertype dat is ontworpen door Steve Metteson in opdracht van Google. Open Sans maakt gebruik maakt van open vormen en heeft hierdoor een neutrale, maar vriendelijke uitstraling. Open Sans zorgt voor een goede leesbaarheid bij print, op het internet en binnen mobiele user interfaces.

Avenir is een geometrisch schreefloos lettertype dat in 1988 is ontwikkeld door Adrian Frutiger. De naam Avenir is afkomsting van het franse woord ‘toekomst’. Avenir is geïnspireerd op het lettertype Futura.

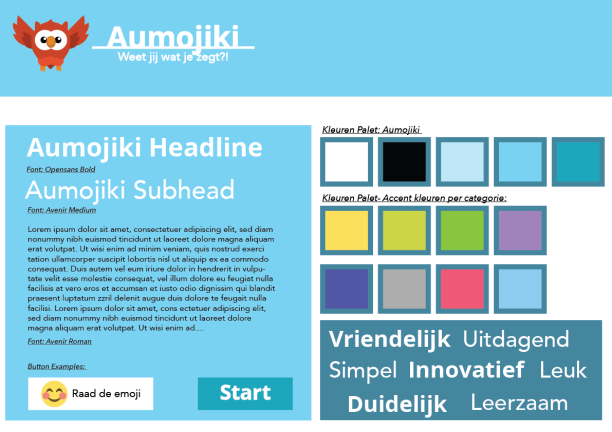
De styletile van mijn app ziet er als volgt uit:

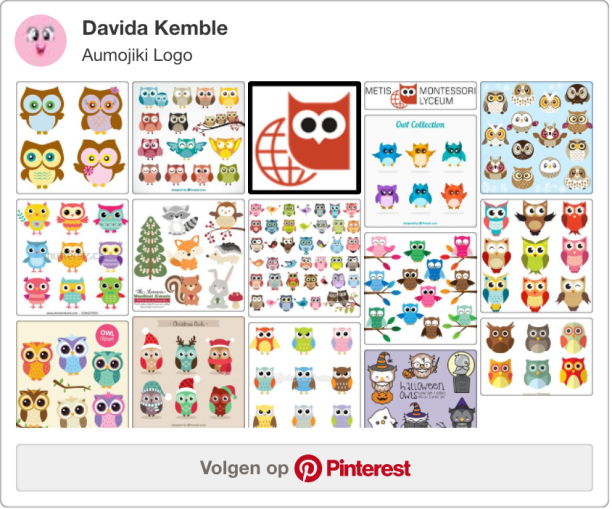
Het logo van Aumojiki
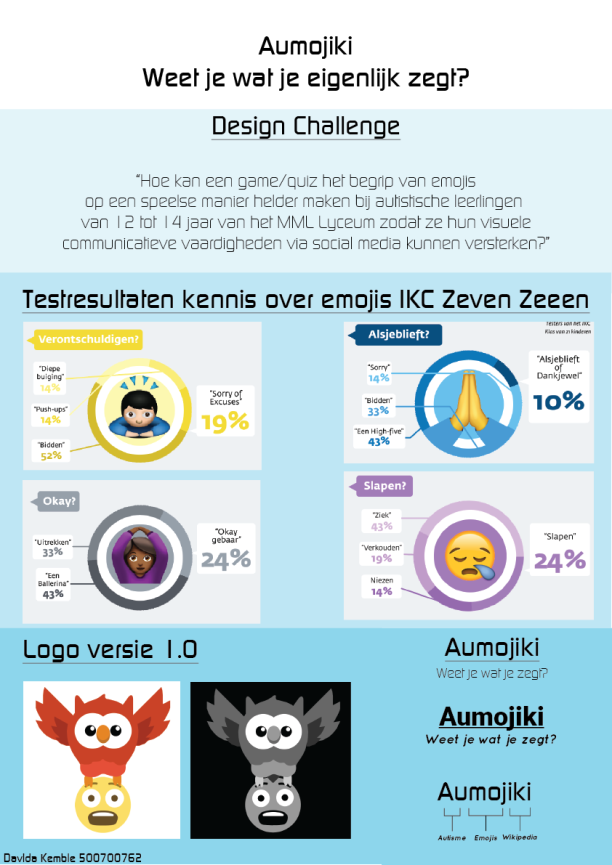
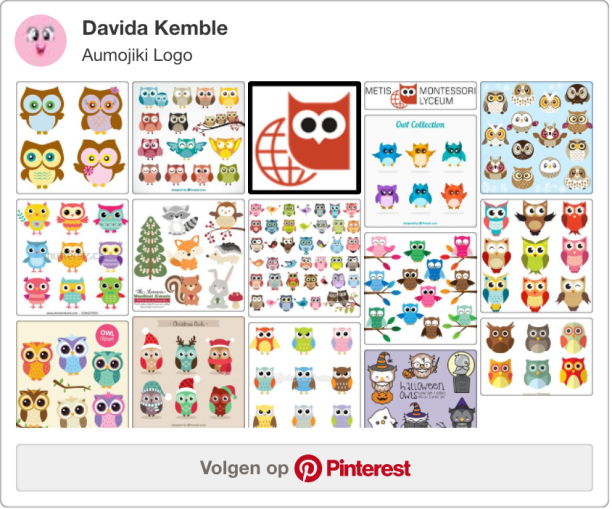
Om het logo van de app te kunnen bepalen heb ik inspiratie gehaald uit het logo van de school. De school heeft zijn naam te danken doordat deze werd voorgedragen door een van zijn eigen leerlingen. De naam van het Metis Montessori Lyceum verwijst naar verstand en wijsheid. Metis was de griekse godin van wijsheid. Volgens de Griekse mythologie werd Metis geboren uit het hoofd van haar vader Zeus. Het symbool van wijsheid wordt verbeeld als (wijze) uil. Het logo van de school is daarom ook een uil.
Ik heb vervolgens een keuze gemaakt om een logo te maken dat relevant was voor de wijsheid van de uil. Op Pinterest heb ik een bord gemaakt met verschillende stijlen qua uil logo’s en hierbij veel inspiratie kunnen verzamelen.

Mijn eerste versie van het logo was een uil die een emoji meedraagt in zijn poten als prooi, tijdens mijn testperiode kwam ik er bij dekinderen al gauw achter dat ze deze iets te agressief vonden, waardoor ik deze heb aangepast. Nu is het logo een rode vliegende uil. Zie de afbeeldingen voor het verschil, links is versie 1.0 rechts is versie 2.0 die ook te vinden is in mijn definitieve prototype.
4c. Welke design patterns zijn relevant bij het ontwerpen van een quiz/game?
Om meer te weten te komen waarom games zo populair zijn bij kinderen heb ik gebruik gemaakt van deskresearch. Ik heb voornamelijk gebruik gemaakt van de website SmashingMag. Op deze website staat een artikel die dieper in gaat op de achterliggende psychologie als het gaat over het ontwerpen van een game voor kinderen.
De meeste mensen denken dat het makkelijk is om een game te programmeren voor kinderen, maar vaak is dit een stuk lastiger. Volgens SmashingMag (2016) is het ontwerpen van videogames voor kinderen een stuk moeilijker omdat de designers zelf geen kinderen meer zijn. Volwassenen zitten vol met ervaringen, en vooroordelen over hoe ze opgegroeid zijn. In plaats van gelijk de code in te duiken en uren te besteden aan een app die wellicht te moeilijk of te saai is voor de doelgroep is het belangrijk om het kinderspel te observeren. Door te observeren kunnen we heel veel leren over hoe kinderen met elkaar omgaan, wat hun aandacht trekt en welke dingen hun vervelen. Deze inzichten kunnen omgezet digitaal spel binnen apps.
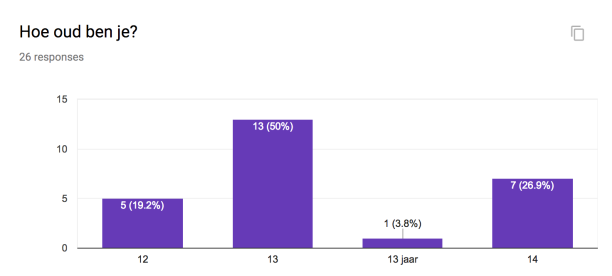
Bepalen van de leeftijd
Het eerste wat er gedaan moet worden voordat je begint aan het ontwerpen van een game is het bepalen van de leeftijd. Kinderen groeien en veranderen sneller dan volwassenen, daarnaast is er vaak een enorm ontwikkelingsverschil tussen kinderen die 6 jaar zijn en kinderen die 12 zijn. Het ene kind geeft er voorkeur om meteen een app binnen te springen om er achter te komen hoe deze werkt en andere kinderen geven voorkeur aan duidelijke instructies om het zelfvertrouwen op te bouwen om zelfstandig verder te gaan binnen de app.
Observatie
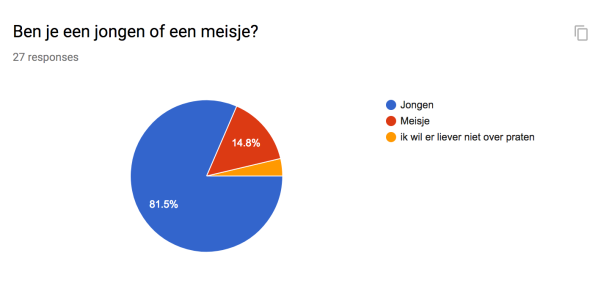
Zodra de leeftijd voor de app is samengesteld is het belangrijk om een groep kinderen van deze leeftijdscategorie te verzamelen om het gedrag te observeren. Indien dit mogelijk is probeer om kinderen in verschillende groepen te observeren (kinderen die elkaar niet kennen, kinderen die elkaar wel kennen, alleen meisjes, alleen jongens etc.) Vele acties die kinderen uitvoeren komen bij volwassenen vaak over als dwaas of kinderachtig. Maar deze omgangsvormen vertellen veel over hoe jonge gebruikers om zouden gaan met de app.
- Proberen ze heel hard, of proberen ze elkaar gek te maken?
- Zijn er verschillen tussen de manier waarop jongens en meisjes omgaan met het spel.
- Spelen kinderen van deze leeftijd volgens de regels of bedenken ze liever hun eigen regels?
Zodra de kinderen de aandacht bij jou hebben kun je de observaties naar een hoger niveau tillen door scenarios te bedenken die van toepassing zijn op het concept. Als je app over sprookjes gaat, laat de kinderen dan prins en prinses spelen. Daarnaast is het ook mogelijk om low-fi prototypes mee te nemen om te kijken hoe kinderen op deze prototypes reageren. Kinderen zijn vaak ontzettend creatief waardoor je als designer vele ideeën zal ontvangen over hoe je de app opwindender en aantrekkelijk kan maken voor de doelgroep.
Bij co-creatie zijn er creatieve manieren om een kind voor input te vragen. Je zou een kind bijvoorbeeld kunnen vragen om jouw te leren hoe je een spel moet spelen. Is de app makkelijk te gebruiken, zorgt het voor plezier? Is het spel saai? Of verwarrend? Een team van ontwerpers hebben in een ontwerp ontdekt dat wanneer kinderen een spel spelen waarbij het geluid en de animatie van een droevige kat afspeelt bij een fout antwoord ze express willen falen omdat de kat voor giechelen en plezier zorgt.

Het is geen geheim dat kinderen van kleuren houden, kinderen houden van apps die kleurrijk en interessant zijn. Wees niet bang om kleuren te gebruiken maar maak het duidelijk aan de kinderen welke elementen wel/niet interactief zijn.
Buttons: Buttons kunnen een simpele outline hebben of een drop-shadow om duidelijk te maken dat deze interactief zijn. Interactieve items op de achtergrond zouden kunnen springen, wiebelen, glitteren, stuiteren om de aandacht van de gebruiker te trekken. Een duidelijk voorbeeld van welke items wel/niet interactief zijn is de app van Sesamstraat.

Menu’s en Iconen: Het is belangrijk om menu’s simpel en straight to the point te maken als het gaat over games voor kinderen. Maak belangrijke call to action buttons groot en opvallend om ervoor te zorgen dat kinderen niet verdwaald raken. Probeer niet te focussen op woorden, vele ontwerpers denken dat woorden noodzakelijk zijn, maar vergeten hierbij dat niet alle gebruikers in staat zijn om complexe woorden te begrijpen, deels omdat veel lezen vaak herleidt wordt naar school werk (aka vervelend). Zorg ervoor dat je gebruik maakt van simpele iconen omdat deze over het algemeen door de meeste kinderen herkent kunnen worden, houdt alleen in gedachten dat je deze iconen test bij de doelgroep omdat niet alle kinderen bekend zijn met beeldtaal/spreektaal (geef ze de tijd om deze iconen te leren kennen)
Feedback: Feedback is een aspect die niet kan ontbreken binnen een app. Volwassenen willen graag feedback zien als er iets mis gaat, kinderen willen graag feedback op alles wat er binnen de app gebeurt. Denk aan pagina’s die veranderen, items die bewegen en geluiden die afspelen. Feedback is uiterst belangrijk in educatieve apps, als een kind een fout antwoord geeft laat dan geen rood kruis zien, maar geef het kind de kans om de vraag nogmaals te beantwoorden en laat ze het juiste antwoord zien en leg daarna uit waarom dit het juiste antwoord is. Het klinkt makkelijker dan het lijkt, maar als nog maken vele apps vandaag de dag hier geen gebruik van.
Context: Qua context moet er nagedacht worden over wanneer de kinderen gebruik zullen maken van de app. Thuis, tijdens school, in hun vrije tijd? Indien ze op school gebruik zullen maken van de app moet je rekening houden met verschillende gebruikers, profielen voor elk kind met foto’s of avatars en een manier om progressie op te slaan.
Geluid: Geluid is een leuke manier om feedback en instructies te geven, maar houdt er rekening mee dat kinderen zich niet altijd in een stille omgeving bevinden. Soms bevinden ze zich in een druk klaslokaal of willen ouders wat rust en stilte. Een app moet nog steeds bruikbaar zijn als er geen muziek is.
Vergeet de volwassenen niet: Als laatste is het belangrijk om de volwassenen niet te vergeten. Hiermee bedoelen we leraren, ouders, voogden en elke andere volwassene die in contact zou kunnen komen met de app. Je moet er over na denken welke rol volwassenen spelen binnen de app.
https://www.smashingmagazine.com/2016/01/designing-apps-for-kids-is-not-childs-play/ 13/03/2018
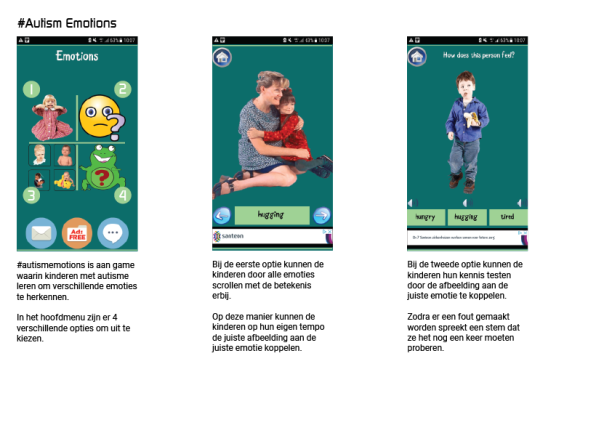
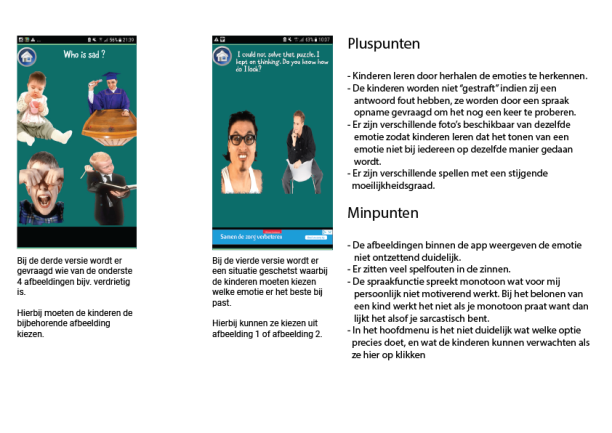
Concurrentie analyse
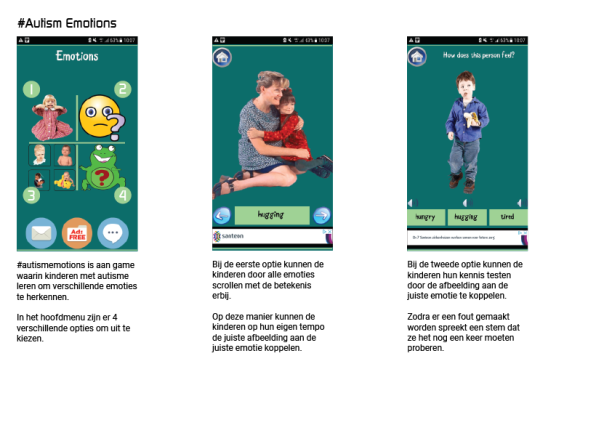
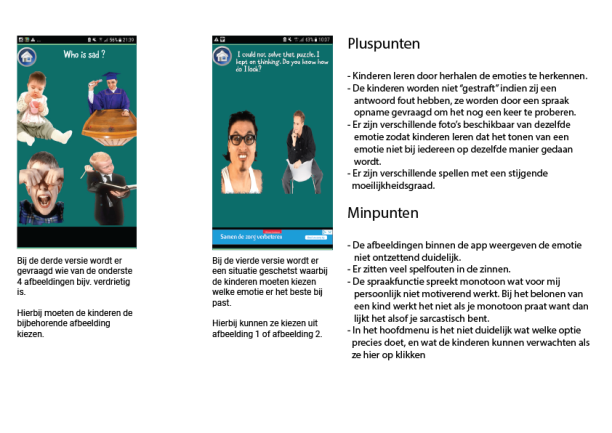
Voor het ontwerpen van mijn app heb ik twee soortgelijke apps met elkaar vergeleken met het doel om er achter te komen hoe mijn concurrentie ervoor staat op de markt en om er daarnaast voor te zorgen dat ik gebruik maak van aspecten die mijn concurrentie niet gebruiken om mijn eigen app beter. Ik had meer apps met elkaar willen vergelijken maar er bestaan weinig apps met precies hetzelfde concept. Hierbij heb ik #autismemotions en Autimo met elkaar vergeleken. Het resultaat is hieronder zichtbaar.



4d. Op welke manier kan een game / quiz de keuze bij het kiezen van emojis bewuster laten verlopen?
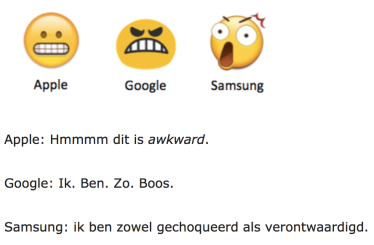
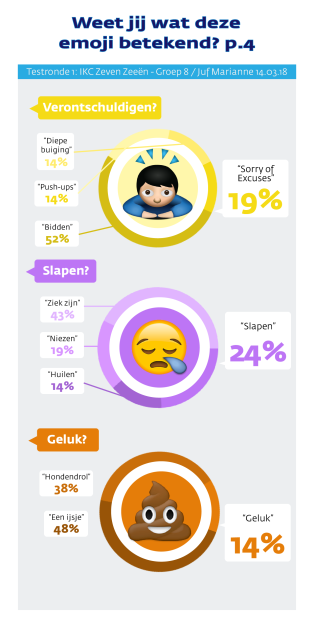
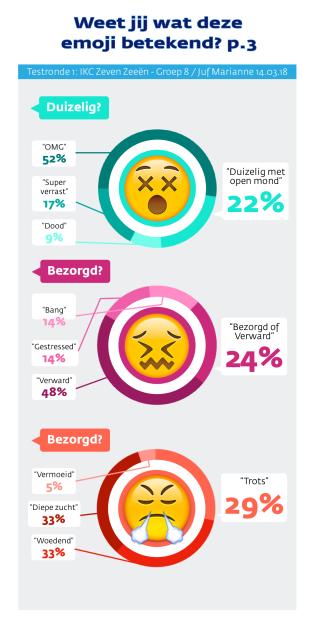
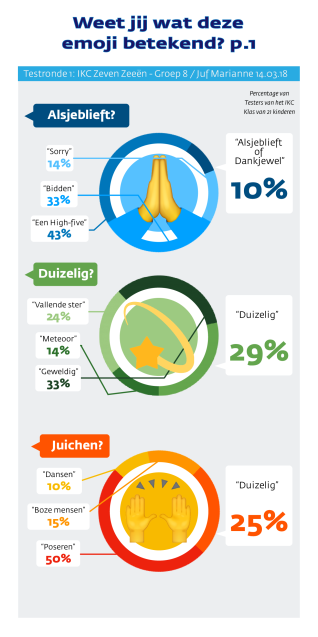
Na mijn deskresearch, afgelegde enquetes en de testperiode met de kinderen heb ik geprobeerd om de uitleg van de emojis zo duidelijk mogelijk te maken. Emojis hebben niet 1 betekenis, dit komt deels doordat emojis oorspronkelijk uit Japan komen en deze daar een andere betekenis hebben dan dezelfde emojis in westerse landen. Daarnaast hebben sommige emojis binnen een bepaalde vriendengroep een speciale betekenis waardoor deze bij andere mensen die de achterliggende boodschap niet kennen anders begrepen worden.
Daarom heb ik er in mijn game voor gekozen om naast de oorspronkelijke betekenis vanuit Japan ook meest gebruikelijke termen vanuit Nederland mee te geven. Zo leren de kinderen dat er niet een manier is om 1 emoji te gebruiken.